Tab Index Not Working In Firefox . Web the tabindex property of the htmlelement interface represents the tab order of the current element. Also, when a modal is open, safari stucks. At the very bottom of the page called full keyboard access. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web i'm trying to use the tabindex text input attribute to allow users to tab between fields on this page:. Web by using tab it's not possible to go through the links on safari and firefox. Web it needs a value of zero or a negative number in order to work in an accessible way. Web system preferences >> keyboard >> shortcuts. When tabindex ’s value is set to zero or a positive number,. Web when possible, it's best to arrange your source code so the dom sequence provides a logical tab order.
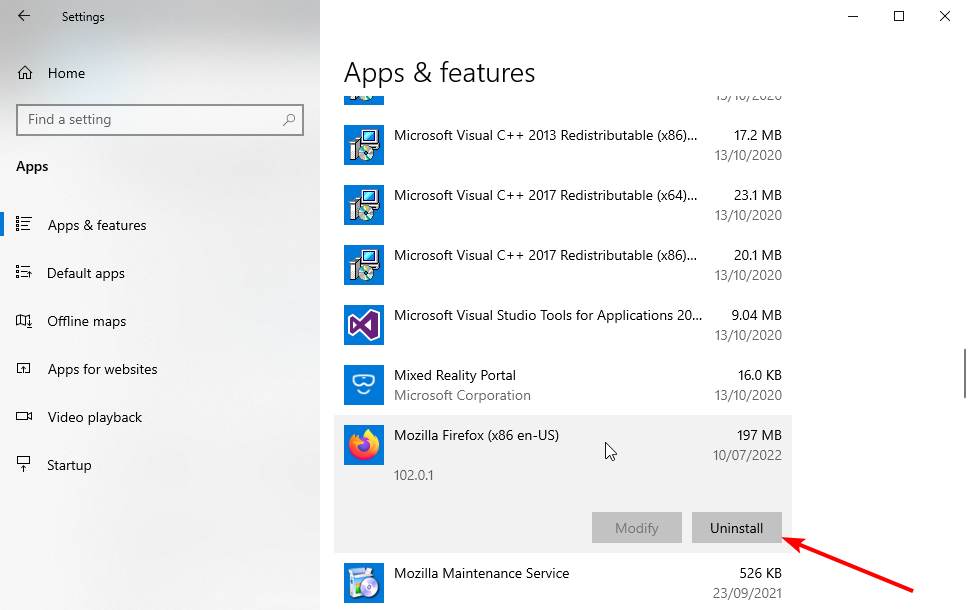
from windowsreport.com
Web when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. Web by using tab it's not possible to go through the links on safari and firefox. Web system preferences >> keyboard >> shortcuts. At the very bottom of the page called full keyboard access. Web it needs a value of zero or a negative number in order to work in an accessible way. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web i'm trying to use the tabindex text input attribute to allow users to tab between fields on this page:. Also, when a modal is open, safari stucks. When tabindex ’s value is set to zero or a positive number,. Web the tabindex property of the htmlelement interface represents the tab order of the current element.
10 Ways to Fix Your Keyboard if It's Not Working in Firefox
Tab Index Not Working In Firefox Web by using tab it's not possible to go through the links on safari and firefox. Web when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. Web i'm trying to use the tabindex text input attribute to allow users to tab between fields on this page:. At the very bottom of the page called full keyboard access. Web the tabindex property of the htmlelement interface represents the tab order of the current element. Web it needs a value of zero or a negative number in order to work in an accessible way. Also, when a modal is open, safari stucks. When tabindex ’s value is set to zero or a positive number,. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web system preferences >> keyboard >> shortcuts. Web by using tab it's not possible to go through the links on safari and firefox.
From www.webnots.com
How to Fix Firefox Has Stopped Working Issue? WebNots Tab Index Not Working In Firefox Web when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web by using tab it's not possible to go through the links on safari and firefox. Web system preferences >> keyboard >> shortcuts. Also,. Tab Index Not Working In Firefox.
From www.youtube.com
Kali Linux Firefox Not Working tab just crashed problem in Firefox Tab Index Not Working In Firefox Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web i'm trying to use the tabindex text input attribute to allow users to tab between fields on this page:. Web when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. Web the tabindex property. Tab Index Not Working In Firefox.
From pointclearmedia.com
How to Fix Firefox tabindex Not Working Point Clear Media Tab Index Not Working In Firefox Web by using tab it's not possible to go through the links on safari and firefox. Also, when a modal is open, safari stucks. At the very bottom of the page called full keyboard access. Web i'm trying to use the tabindex text input attribute to allow users to tab between fields on this page:. Web the tabindex property of. Tab Index Not Working In Firefox.
From windowsreport.com
2 Ways to Fix eBay if It's Not Working Properly in Firefox Tab Index Not Working In Firefox Also, when a modal is open, safari stucks. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web by using tab it's not possible to go through the links on safari and firefox. Web it needs a value of zero or a negative number in order to work in an accessible way.. Tab Index Not Working In Firefox.
From www.youtube.com
How To Fix Mozilla Firefox Not Responding Problem Mozilla Firefox Not Tab Index Not Working In Firefox Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. When tabindex ’s value is set to zero or a positive number,. Web the tabindex property of the htmlelement interface represents the tab order of the current element. At the very bottom of the page called full keyboard access. Web it needs a. Tab Index Not Working In Firefox.
From windowsreport.com
Restore Previous Session Not Working in Firefox? 4 Ways to Fix it Tab Index Not Working In Firefox At the very bottom of the page called full keyboard access. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. Also, when a modal is open, safari stucks. When tabindex ’s value is. Tab Index Not Working In Firefox.
From consumingtech.com
How to Turn off/on Highlights on New Tab Page in Firefox Tab Index Not Working In Firefox Also, when a modal is open, safari stucks. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web the tabindex property of the htmlelement interface represents the tab order of the current element. Web when possible, it's best to arrange your source code so the dom sequence provides a logical tab order.. Tab Index Not Working In Firefox.
From windowsreport.com
FIX Keyboard not working in Firefox Tab Index Not Working In Firefox Web when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. Web by using tab it's not possible to go through the links on safari and firefox. Web it needs a value of zero or a negative number in order to work in an accessible way. Web the tabindex global attribute allows. Tab Index Not Working In Firefox.
From blog.pcrisk.com
4 Ways to Fix uBlock Origin Not Working on Firefox Tab Index Not Working In Firefox Web by using tab it's not possible to go through the links on safari and firefox. Web it needs a value of zero or a negative number in order to work in an accessible way. Also, when a modal is open, safari stucks. Web when possible, it's best to arrange your source code so the dom sequence provides a logical. Tab Index Not Working In Firefox.
From www.webnots.com
How to Fix Firefox Has Stopped Working Issue? WebNots Tab Index Not Working In Firefox At the very bottom of the page called full keyboard access. When tabindex ’s value is set to zero or a positive number,. Also, when a modal is open, safari stucks. Web it needs a value of zero or a negative number in order to work in an accessible way. Web when possible, it's best to arrange your source code. Tab Index Not Working In Firefox.
From www.ghacks.net
How to fix not working in Firefox gHacks Tech News Tab Index Not Working In Firefox When tabindex ’s value is set to zero or a positive number,. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. At the very bottom of the page called full keyboard access. Web. Tab Index Not Working In Firefox.
From windowsreport.com
Print Preview Not Working in Firefox 3 Easy Ways to Fix It Tab Index Not Working In Firefox At the very bottom of the page called full keyboard access. Web by using tab it's not possible to go through the links on safari and firefox. Web the tabindex property of the htmlelement interface represents the tab order of the current element. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from.. Tab Index Not Working In Firefox.
From answers.laserfiche.com
Notification Service not working in Firefox Laserfiche Answers Tab Index Not Working In Firefox When tabindex ’s value is set to zero or a positive number,. Web when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. Web by using tab it's not possible to go through the links on safari and firefox. Web the tabindex property of the htmlelement interface represents the tab order of. Tab Index Not Working In Firefox.
From www.youtube.com
SOLVED Firefox Not Working Keeps Crashing [Updated] YouTube Tab Index Not Working In Firefox Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web system preferences >> keyboard >> shortcuts. Web the tabindex property of the htmlelement interface represents the tab order of the current element. Web i'm trying to use the tabindex text input attribute to allow users to tab between fields on this page:.. Tab Index Not Working In Firefox.
From www.ghacks.net
How to fix not working in Firefox gHacks Tech News Tab Index Not Working In Firefox Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web i'm trying to use the tabindex text input attribute to allow users to tab between fields on this page:. Web it needs a value of zero or a negative number in order to work in an accessible way. Web when possible, it's. Tab Index Not Working In Firefox.
From www.bsocialshine.com
Learn New Things How to Fix Firefox Browser Errors Issues (Repair & Reset) Tab Index Not Working In Firefox Web it needs a value of zero or a negative number in order to work in an accessible way. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web system preferences >> keyboard >> shortcuts. At the very bottom of the page called full keyboard access. Web the tabindex property of the. Tab Index Not Working In Firefox.
From howto.goit.science
Firefox Tab Crashed error Fixed Kali Linux howto Goit Tab Index Not Working In Firefox Web i'm trying to use the tabindex text input attribute to allow users to tab between fields on this page:. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web the tabindex property of the htmlelement interface represents the tab order of the current element. When tabindex ’s value is set to. Tab Index Not Working In Firefox.
From windowsreport.com
Find in Page Not Working in Firefox 5 Ways to Fix It Tab Index Not Working In Firefox Web it needs a value of zero or a negative number in order to work in an accessible way. Also, when a modal is open, safari stucks. When tabindex ’s value is set to zero or a positive number,. Web the tabindex global attribute allows developers to make html elements focusable, allow or prevent them from. Web i'm trying to. Tab Index Not Working In Firefox.